コチラではWordPressの基本操作を中心に記事作成の方法についてお話ししていきます。
WordPressは難しいと感じることも多いと思いますが、使いながら覚えて出来ることを徐々に増やしていくことを意識しましょう!
※旧エディターの記事編集画面を用いています。はじめてWordPressを使う場合は新エディターでの編集画面になりますが、基本的な使い方は変わりません!
WordPressの基本操作

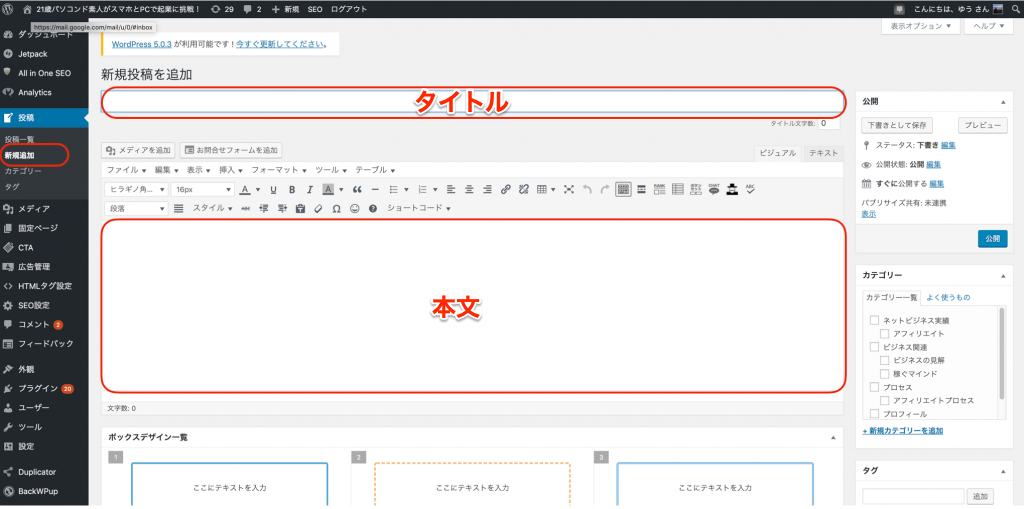
これはWordPressの記事作成画面です。
左側:メニュー
中央:文書作成スペース
右側:オプション設定
となっています。
記事の新規作成は左側のメニューから『投稿』→『新規追加』から可能です。

記事タイトルを入力する

最初に決めていくのは記事タイトルです。
何についての記事なのかが伝わるよう書いていきます。
名前1単語で終わるタイトルではなく、文章形式のタイトルの方が伝わりやすいです。
パーマリンク設定

記事タイトル、投稿ページに文章を入力するとパーマリンクが表示されます。
ここでパーマリンクの編集をします。
パーマリンクが日本語になっていると文字化けして表記が長くなってしまいます。
英数字に変更しておくとスッキリして見やすくなります。
ただしパーマリンクを変更すると過去に作成した記事のURLが変更されるので、運営が長くなった場合は注意が必要です。


パーマリンクの横にある編集ボタンを押すとパーマリンクの変更が可能です。
必ず半角小文字の英数字で入力してください。
記事内容を表すようなアルファベットに設定すると分かりやすいです。
本文の作成
本文の作成には『ビジュアルモード』と『テキストモード』の2種類の書き方があります。こちらは後ほどお伝えしていきます。

画像の挿入
投稿内の画像の挿入は、メディア追加から行います。
新しい画像を挿入する場合は、ファイルのアップロードから画像をアップロードし挿入します。
挿入したい画像を選択し、投稿の挿入を押すと投稿に挿入されます。

見出しタグ設定

各ページコンテンツにおける見出しの役割があります。
見出しを使うと記事内容をテーマごとに分けることが可能です。
この見出しタグ内に記事内において重要なキーワードを入れておきましょう!
SEO対策を意識する場合は、検索エンジンで上位に上がってきてほしい重要なキーワードが左に来るような見出しタグを決めていきましょう。※
※SNSを中心に集客作業を行うので、最初は特に意識しなくても問題ありません。
見出しタグは投稿ページの段落の箇所から設定できます。
テーマによって見出しタグのデザインが設定できるものもありますが、下の画面のようにコピーアンドペーストでデザインを設定できるのもありますのでそちらも活用しても問題ないです。

↓飾り枠デザイン、コードはコチラのサイトを参考にしてみて下さい。
見出しタグのコードをコピー
コピーはマウスの右クリックでコピー、その後挿入したい箇所に再度右クリックで貼り付けができます。
キーボードの場合選択した状態でCtrl+Cでコピー、Ctrl+Vで貼り付けができます。Macの場合がcommando+Cでコピー、commando+Vで貼り付けが可能です。

コピーしたコードは、投稿のテキストモードで貼り付けすると反映されます。
この場合はH3タグになっているので、赤枠の数字を変更することで見出しタグの種類を変更できます。

リンクの挿入
記事内から外部のリンクや内部の他のページに誘導したい際には、文字や画像にリンクを挿入することで指定したリンクに飛ばすことができます。
文字を選択した状態で、リンクの挿入をクリックします。
この表示のままURLを入れることができます。
また、『リンク設定』からURLを設定することもできます。
『リンクを新しいタブで開く』にチェックが入ってると、リンクをクリックした際に新しいタブで指定したリンクを開いてくれます。

画像内にリンクを挿入する場合も画像が選択された状態でリンク挿入でリンクの挿入ができます。
記事の公開

| 下書きとして保存 | 後に途中から描き始めたりすることができます。公開はされません。 |
| プレビュー | ウェブ上に公開する前にどのように表示されるかチェックすることができます。 |
| 公開 | ウェブサイト上に投稿を公開します。 |

この他にも記事の予約投稿や投稿した日付の変更、パスワードによる閲覧制限をかけて投稿することも可能です。
記事のカテゴリー選択
サイトの記事は内容に応じてカテゴリー分けをすると訪問者にとってわかりやすいです。
投稿する際はその記事にあったカテゴリーを選択しましょう。
新しくカテゴリーを追加したい場合は『新規カテゴリーを追加』から新しく追加することも可能です。
カテゴリーは階層化して表示することができます。
階層化:例(親カテゴリー)アフィリエイト
(子カテゴリー)実績
(子カテゴリー)仕組み
(子カテゴリー)やり方
カテゴリーは多すぎると分かりにくくなるので、親・子カテゴリーそれぞれ適度な数設定しましょう。

タグを設定
タグは各記事に対して設定できます。
カテゴリーはサイトの大きな柱になるジャンルに設定しますが、タグは関連キーワードの設定になります。
記事内でよく使われている言葉(キーワード)を設定しておくと訪問者がそのタグを巡って記事を探しやすくなります。
テーマによって表示される場所は様々ですが、設定したタグが投稿ページの下部に表示され、そのタグから同じタグを設定したページを見ることができます。
アイキャッチ画像の設定
アイキャッチ画像はサイトのトップに表示される画像です。サイトの見栄えにも関わってくるので必ず設定していきましょう。
アイキャッチ画像はテーマによってトップページに表示される大きさが大体決まってます。小さいサイズの画像を設定してしまうとトップページを見た際に伸びた粗い画像になってしまいますので設定する画像サイズにも注意が必要です。
投稿ページの右下に設定する箇所があるのでここに画像を設定します。

記事作成の2つのモードについて
「ビジュアルモード」と「テキストモード」の2つのモードがあります。
この違いを理解し記事作成に慣れていきましょう。
ビジュアルモード
- HTMLコードが分からなくても記事作成が可能
- 完成に近いイメージを見ながら記事作成できる

基本的にはビジュアルモードを使った方が分かりやすく作業を進められると思います。
テキストモード
- HTMLコードを駆使して作成していくのが基本
- ビジュアルモードより細かなスタイル調整が可能
- コード中心なので、ビジュアルやプレビューを見ながらその都度確認

実際の作成ページは上の画面です。
暗号のような文字列が組み合わさってます。このHTMLコードを自分で書いていくことはないので安心して下さい。
ただし広告を貼り付けたり、HTML形式の見出しタグなどを活用していく際は使用します。(基本的にはコピーアンドペーストです。)

ASPの広告管理画面にてHTMLコードをコピーし、投稿のテキストモードで表示したい箇所にコードを貼り付けます。

ビジュアルモードにすると自分のアフィリエイトリンクがついた広告が画像付きで表示されます。

このような場面でHTMLコードを使用していきます。
ここまでが記事作成の基礎的な部分です。
WordPressは世界中で一番使われているCMS(コンテンツ管理システム)で、かなりメジャーなソフトなので、分からないことは検索すると大体のことが解決できます。
不明な点は調べたり聞いたりしながら操作方法を身につけましょう。